quicktype news vol. 3
quicktype made radical progress in the last month: a drool-inducing new homepage, an eye-popping new app, jaw-dropping performance improvements, brain-melting GraphQL support, pricing, and more.
A drool-inducing new homepage

Our new homepage gives an overview of quicktype’s capabilities, with links to important resources like our YouTube channel, mailing list, and GitHub repo.
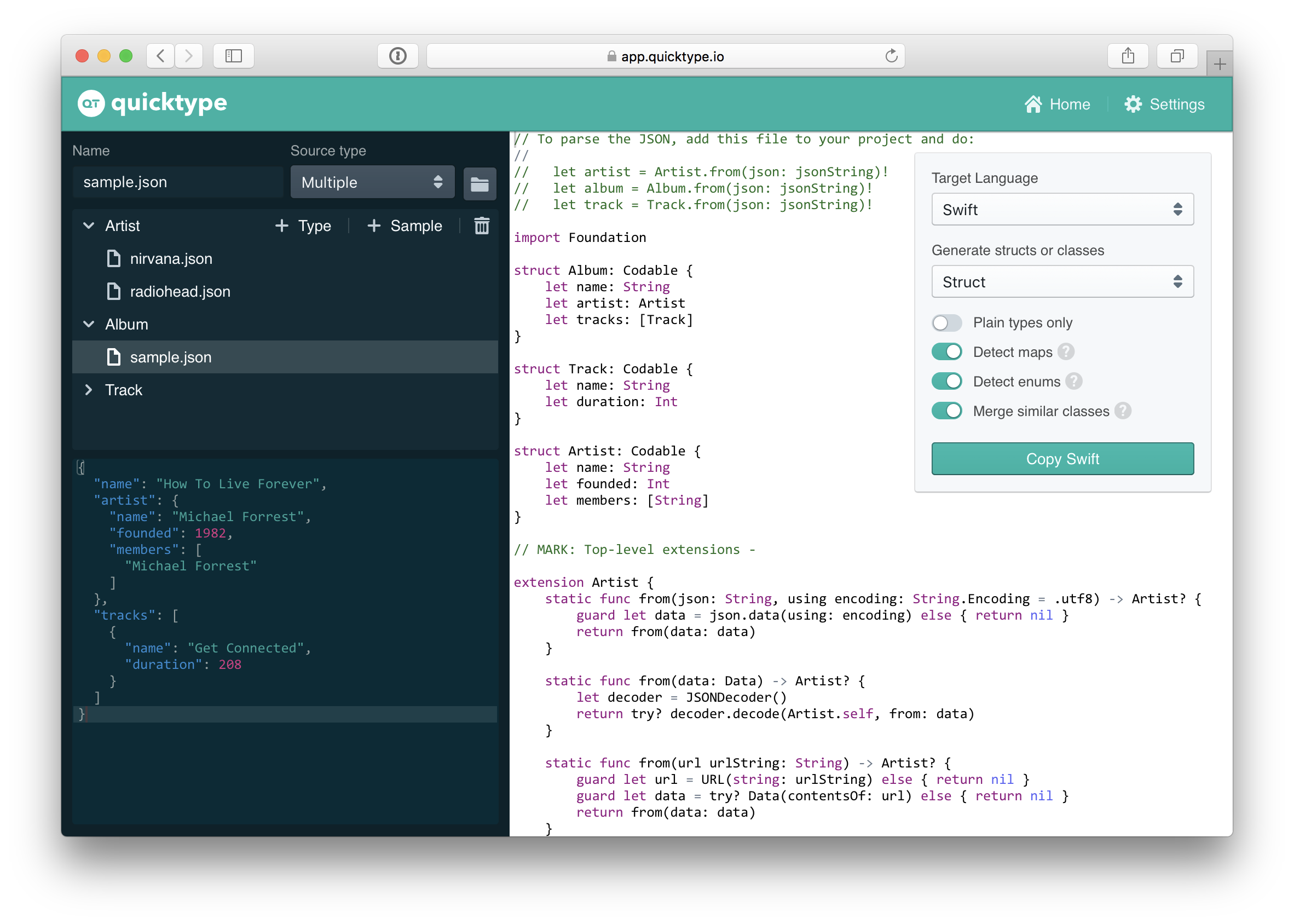
An eye-popping new app

The quicktype web app now loads faster, and contains many new features and usability improvements:
- Ability to generate code for multiple samples. Check out the music sample and notice that Artist is a top-level type, but is also contained within Album. quicktype infers this and generates the correct types.
- JSON Schema input support. Generate code from JSON Schema, or generate JSON Schema from your samples, then feed the generated schema back into quicktype for full control over your output types.
- A new JSON checker gives friendlier feedback for malformed JSON samples.
- The ability to disable map and enum inference.
- The ability to disable merging of similar classes.
- Improved feedback on Copy.
- Drag-and-drop support; try dragging one or many JSON files into quicktype!
Brain-melting GraphQL support
Unlike traditional APIs which return a small, predefined set of types in response to queries, GraphQL APIs return a huge permutation of types that are unique per query. For this reason, GraphQL API providers cannot provide strongly typed client libraries.
This is where quicktype shines–given a GraphQL schema and the GraphQL queries used in your app, quicktype will generate static types for the responses to these queries. You’ll get marshaling, type safety, and IDE autocompletion for GraphQL query responses with almost no effort:
$ quicktype --lang csharp --src-lang graphql \
--graphql-schema github.gqlschema github-sample-query.graphql
Stay tuned to our blog, where we’ll post more GraphQL details soon. In the meantime, you can check out this sample repo which demonstrates how to use quicktype to generate code for the GitHub GraphQL API.
$ brew install quicktype
macOS users who prefer to install developer tools with Homebrew can now install quicktype with brew install quicktype.
Jaw-dropping performance improvements
- We've ported the remaining PureScript implementation to TypeScript for simplicity and performance. quicktype is now easier to contribute to, and 100x faster on larger samples.
- Type inference is faster thanks to a custom, compressed JSON representation.
- Added enum support to TypeScript.
- Simplified main module for easier use of quicktype as a library.
Using quicktype as a library
A simplified main module makes it much easier to use quicktype as a library. Here's an example of inferring the type of some JSON data, and outputting Swift code for parsing it:
import { quicktype } from "quicktype";
quicktype({
lang: "swift",
sources: [{
name: "Hipster",
samples: ['{ "name": "Olivia" }', '{ "name": "Gavin" }']
}]
}).then(result => {
console.log(result.lines.join("\n"));
});
You can find this release on GitHub.
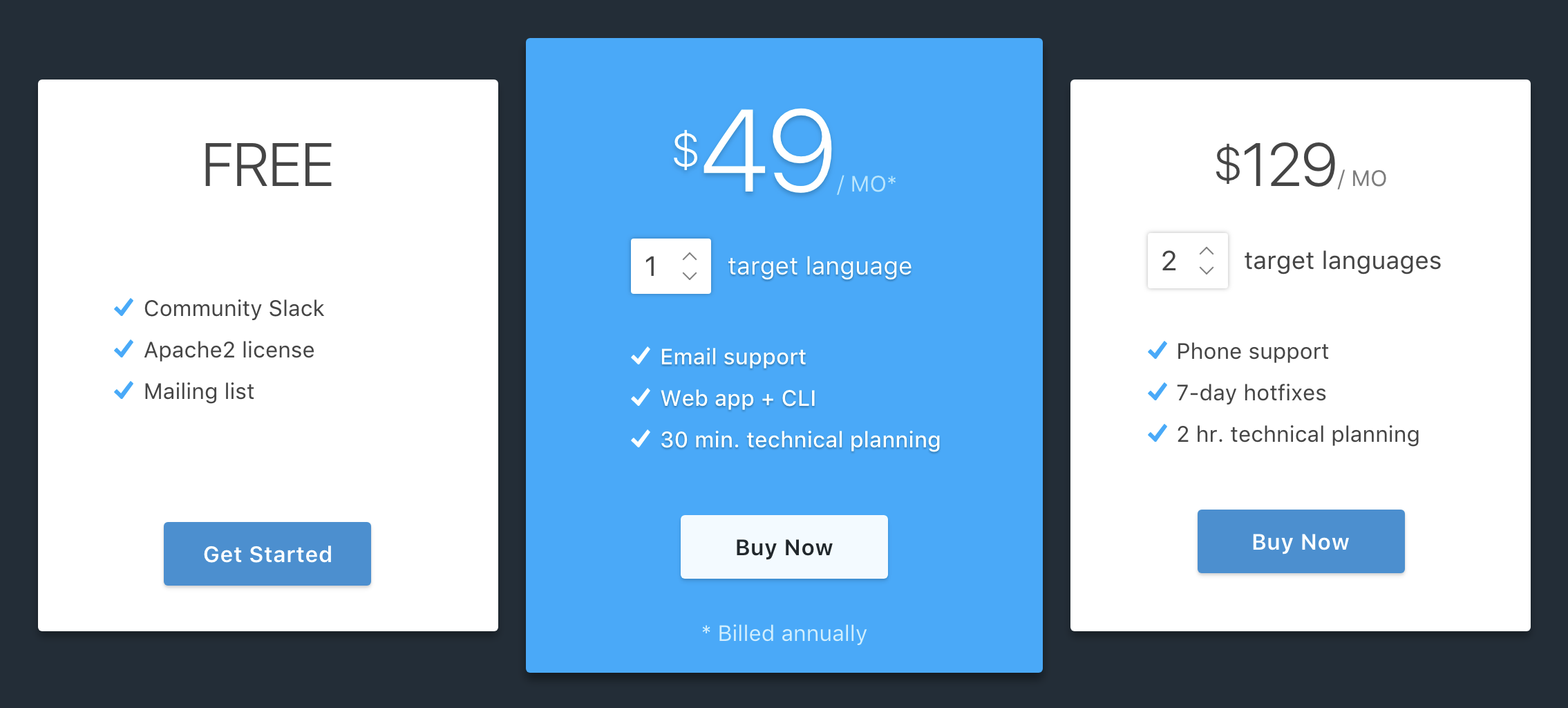
Support Pricing

We've released support pricing info for using quicktype in production with confidence. We’re eager to know what you think of our pricing–is this what you would expect? What’s missing?
We’re still having a contest
We want to learn how people use quicktype, so we’re having a contest to see who can write the best blog post or make the best screencast showing it off. Explain how you use quicktype in your own projects, or demo an interesting use for quicktype that we haven't thought of yet. The best submissions will win one of the following:
- Best Blog: $100 gift certificate or $200 donated to charity in your name.
- Best Screencast: $150 gift certificate or $300 donated to charity in your name.
- Super Bonus: Double your reward if your blog or screencast features a new target language that you implemented yourself!
To enter the contest, simply publish a blog or screencast about quicktype and tweet it to @quicktypeio before January March 1, 2018. We’ll judge submissions on clarity, creativity, and technical merit.
That's all for this edition of quicktype news. Please say "👋" on Slack if you'd like to get in touch with us. Thanks!